
ブログやSNSで株やFXなど、投資に関するチャートを貼りたいときに、口座を持っている証券会社で表示したチャートをそのまま貼ってよいものかどうか…。
著作権が厳しくなってきている昨今、利用してよいと明記されたものを使うに越したことはありません。
本記事では、そんなサイト TradingView を紹介します。しかも多くの機能が無料で使えるので、私は大変便利に使わせてもらってます。
本記事では、TradingViewでのチャート表示の基本を解説します。
利用規約の該当箇所、押さえておくべき注意事項も解説するので、本記事を読めば、安心してブログにチャートを貼れるようになります!
ブログ用資料として、経済指標、株、FXのチャートが作れる投資サイトTradingView
TradingViewは、経済指標、株、FXのチャートが作れる投資サイトです。
そうしたサイトはたくさんありますが、チャートをブログ掲載に利用してよいことをはっきり明記している、有難いサイトです。

使い勝手もわかりやすいし、こうしたサイトの中では動作も早いほうでないかと思います。
☕ おすすめの Word Press サーバー
うちでは ConoHa WING を使って WordPress を始めました。
はじめての WordPress で不安だったけど、設定も簡単でスムーズにはじめられました。
以来はや4年。ずっと快適に使えており、速度も安定してて困ったことないです。
WordPress のサーバーを探している方は、ぜひ検討してみてください!
このリンクから契約していただくと、うちにお小遣いが入りますが、本気でおすすめしています。

TradingViewでのチャート表示の仕方
日経平均のチャートを表示する
サイトトップの検索窓(下の図の「ティッカー」の右)に、チャートを見たい指標や株の名前をローマ字で入力します。
たとえば、”NIKKEI”と入力してみましょう。

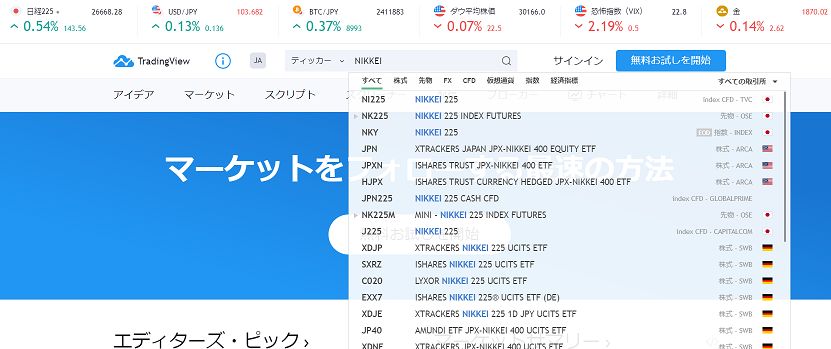
“NIKKEI”と入力する(エンターキーや虫眼鏡アイコンは押さない)と、次の図のように、日経平均関連の指標やETFなどの金融商品の一覧が現れます。
TradingViewの検索窓は半角英数字で入力する必要があるようです。ひらがな、カタカナは受け付けないようです。

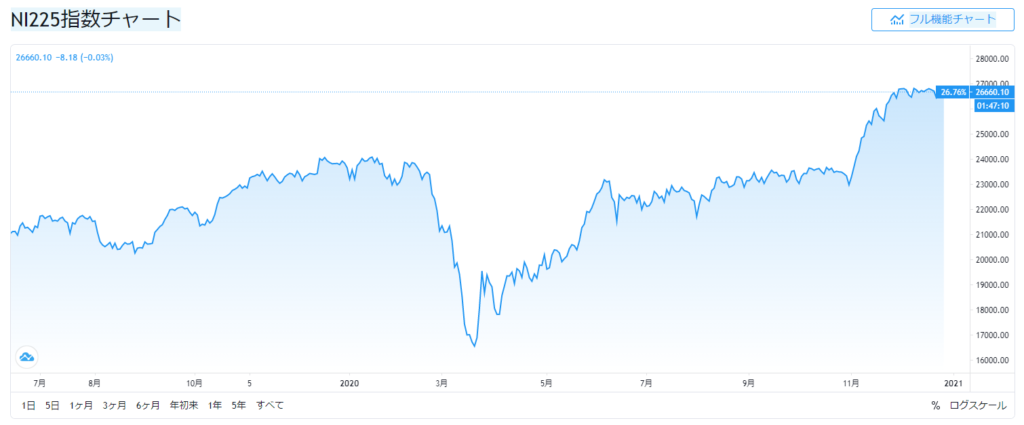
たとえば、NI225を選べば、日経225インデックスのチャートが表示されます。
もちろん下にある表示期間を選ぶことで、表示期間を望みの期間に変更できます。

チャートをキャプチャし、ブログ等に貼る
チャートが表示出来たら、使っているコンピュータやスマホの機能でキャプチャし、ブログに貼るだけ。
Windows10では、次の手順で、既定のアプリだけでスナップショットを jpeg 保存できます。
- 「ウィンドウズキー」+「Prt scキー」を同時押し
- ペイント(Windows規定のアプリ)を起動
- ペイント内で、ペースト(「Ctrlキー」+「v」を同時押し)すると、スナップショットがペイント内で編集可能になる
- ペイントの機能でトリムなど編集をして、保存する
本記事はウィンドウズのスナップショット機能で作成してしまいましたが、以下で出てくるフル機能チャートは、チャート上部のカメラ型アイコンをクリックすれば、スナップショットが簡単に撮れます。
jpeg保存さえできれば、あとはブログに貼るだけ。
重要な注意事項は、チャートの帰属を明記すること。これについては、本記事の終わりのほうで詳しく触れます。
ETFのチャート表示する
ETFや個別株も、日経平均と同様に探せます。
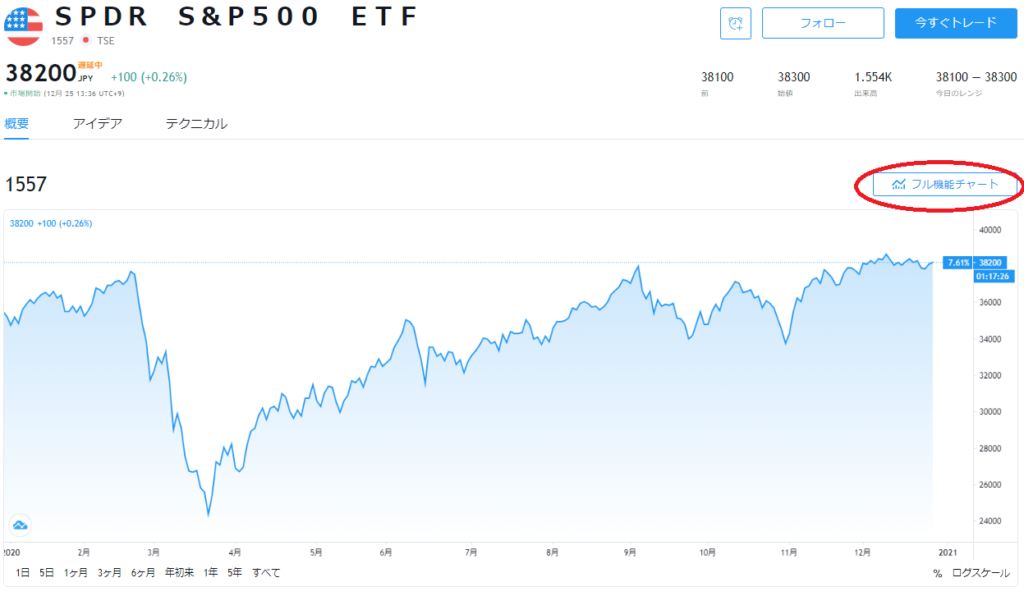
たとえば、東証に上場のS&P500連動ETF「SPDR S&P500 ETF(1557)」を探してみましょう。
- 検索窓に「S&P500」または、銘柄コード1557を入力
- ポップアップする関連銘柄のリストから、「1557 SPDR S&P500 ETF」をクリック
これで、目的のETFのチャートが表示できます。

個別株のチャートを見たいとき
もちろん、個別株も表示できます。
銘柄コードがわかっていれば一番簡単ですが、そうでなくても例えば、検索窓で”TOYOTA”と入力するとトヨタ自動車が、”ORIENTAL”と入れればオリエンタルランドを探すことができます。
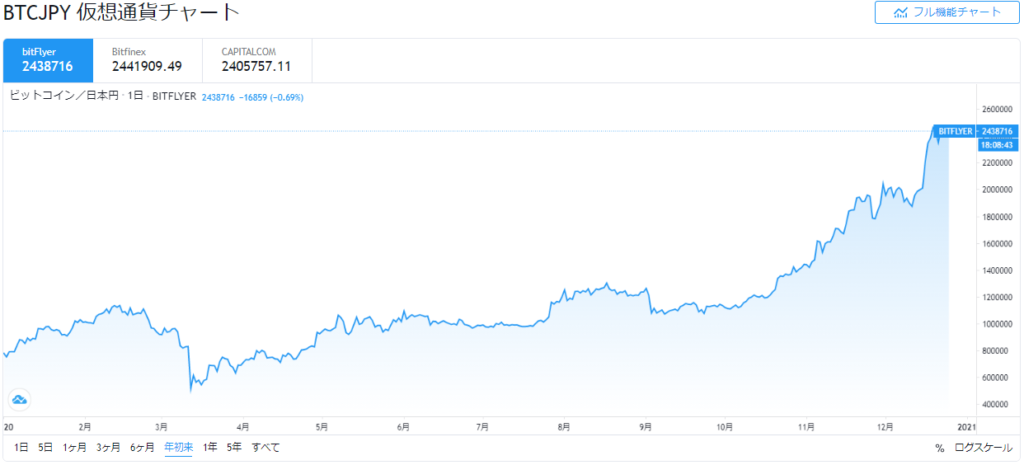
FXチャートやビットコインのチャートを見たいとき
米ドル/円を見るにはUSDJPY、円建てビットコインの値段を見るにはBTCJPYなど、普段の為替の表示とおなじ文字列を検索窓に入力します。
または、”US DOLLAR”や”BITCOIN”と入力しても、候補がたくさん表示されてしまいますが、目的の為替にたどり着けます。
チャートを分析する
「SPDR S&P500 ETF(1557)」のチャートに戻って、すこしだけチャート分析もしてみましょう。
上のSPDR S&P500 ETFのチャート内で、赤枠で囲った「フル機能チャート」をクリックします。
出来高が下に表示され、さまざまな解析ツールが使える詳細チャートに移動します。

本記事はウィンドウズのスナップショット機能でつくってしまいましたが、高機能チャートは、チャート上部のカメラ型アイコンをクリックすれば、スナップショットが簡単に撮れます。
高度な機能は有料です。
ただ、無料で使わせてもらう限りでも、出来ることが多すぎて、私などには少し目がまわりそうでもあります。
例えば、次の操作を3回繰り返し、25、75、200日移動平均線を表示したのが次のチャートです。
- 「インジケーター」(次図の赤丸)→SMA で単純移動平均線を表示
- 緑丸内にマウスを合わせて表示される 歯車アイコン をクリック
- 「期間」の値を20、75、または200に変更

おなじSPDR S&P500 ETFのフル機能チャートで、「比較」から、TOPIXとトヨタ自動車の株価を加えて比較したのが次の図です。

無料でこれだけいろいろできて、しかもチャートを自由にブログに貼ることができるなんて、本当にありがたいと思います!
TradingViewチャートをブログ等で使う際の、利用規約の注目点
ここでは、利用規約のうちで、確かめるべき箇所をご紹介し要点をまとめます。ただし、ご自身で利用規約の該当部分を直接確かめることを強くお勧めします。
TradinvViewのチャートをブログ等で使用するときに注意すべき点は、チャートがTradingViewに帰属することを必ず明示することです。
利用規約は、https://jp.tradingview.com/の一番下のほうにある「利用規約」リンクをクリックすることで読むことができます。
利用規約の「4.帰属」の項から一部を抜粋します。
TradingViewは、tradingview.com 及びサイトの利用可能なその他の全てのバージョンのユーザー全員に対し、使用中に常にTradingViewへの帰属が明確に表示されることを条件に、TradingViewチャートのスナップショットを分析、プレスリリース、書籍、記事、ブログ掲載、その他の出版物に使用すること、教育セッションにTradingViewのチャートを使用すること、概況説明、ニュース、分析等のビデオ放送にTradingViewチャートを表示させること、並びに、前述以外の目的でTradingViewチャートもしくはTradingViewウェブサイトから入手したその他の製品を使用又はプロモートをすることを許可します。
帰属にはTradingViewへの言及を必ず含む必要があります(本内容に記載のものを含みますがそれらに限定されません)。
チャートのブログ掲載等の仕様を許可すると明記されています。ありがたいことです!
同時に、チャートがTradingViewに帰属することを明記する必要も、はっきり書いてあります。
まとめ
ブログに株式、経済指標やFXなど、投資関連のチャートを貼るときに、著作権を侵害してしまわないかは気になるところ。
いい加減にスナップショットを撮って、図を転用して、訴えられたりしたら大変です。
TravelViewなら、チャートのスナップショットをブログに自由に紹介してよいと、利用規約にはっきり書いてあるので、安心です。
本記事では、TravelViewでの簡単なチャート表示の仕方を紹介しました。
また、TravelViewの利用規約の注目点を解説しました。
ブログに貼る場合の一番の注意点は、チャートの帰属を明示しながら使用すること。
要点は本記事で解説したものの、使用前に一度ぜひ、ご自分でも利用規約をチェックすることをお勧めします。

コメント