
ブログのサイドバーに人気記事一覧が表示されていると、たまたま単発で記事を見に来た人にも「へえ、このサイトってこんな感じなんだ」とサイト自体に興味を持ってもらえる可能性が増えます。
Word PressのテーマをCocoon(コクーン)にしているなら、人気記事一覧を表示するのは簡単です。
本記事では、Cocoonでサイドバーに人気記事一覧を表示する設定の手順を、図で示しながらわかりやすく解説します。
人気記事一覧を表示する利点=サイトに興味を持ってもらえる
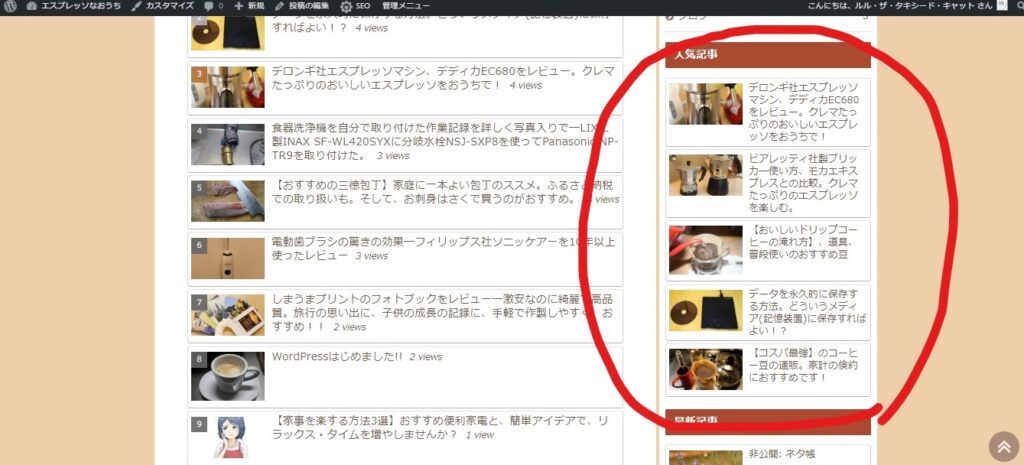
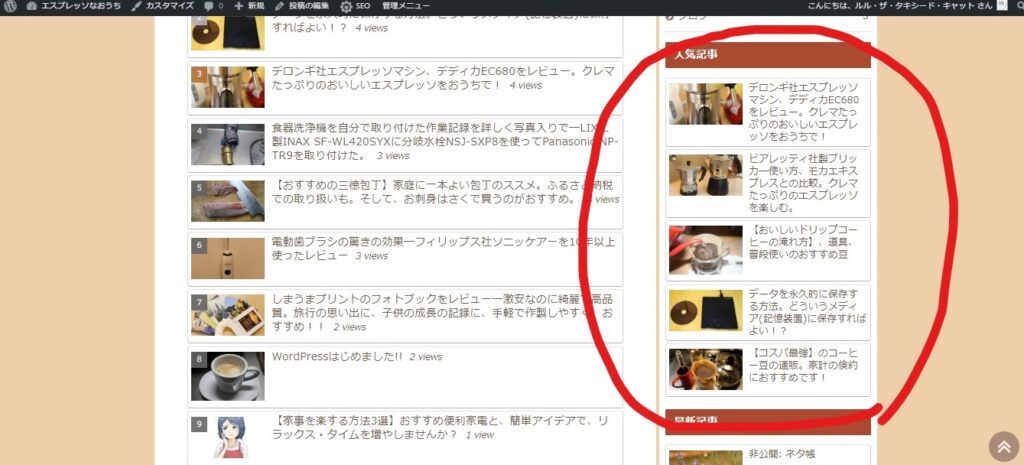
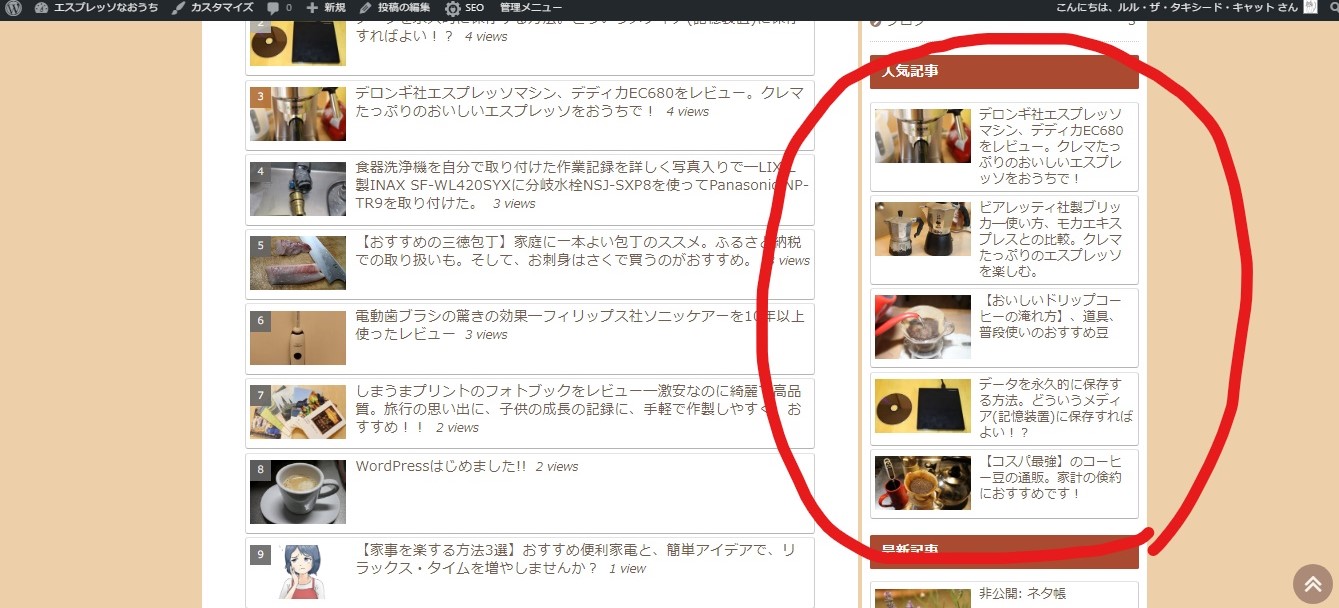
人気記事一覧というのは、次の写真の赤枠で囲った部分、サイト内で最も読まれている記事をランキングにしたものです。

冒頭にも述べましたが、ブログのサイドバーに人気記事一覧を設置すると、たまたま単発で記事を見に来た人に、サイト自体に興味を持ってもらえる可能性が増えます。
目当てにしていた記事を読み終わった後に、別の記事も閲覧してもらえる場合も増えると思います。
実際、本サイトでも人気記事一覧を表示するようになってから、「ページ/セッション(閲覧者が一回の訪問で読む平均のページ数)」が明らかに増えました。
もちろん管理者自身が、自分のサイト内の人気記事の一覧を一目瞭然にチェックできるようになる利点もあります。
PV数は公開したくないが自分(管理者)だけで確認したいなどで、ランキングを自分だけが見えるように設定する方法は、別の記事 「【Cocoon】自分(管理者)だけが見れるPV数入りの人気記事ランキングを作成する方法」 にまとめました。 本ページ最後にもリンクを設置してありますので、こちらも参考になれば嬉しいです。
人気記事一覧をサイドバーに設置する手順
では、実際にCocoonのサイドバーに人気記事一覧を設置してみましょう。
ウィジェット・エディタを開く
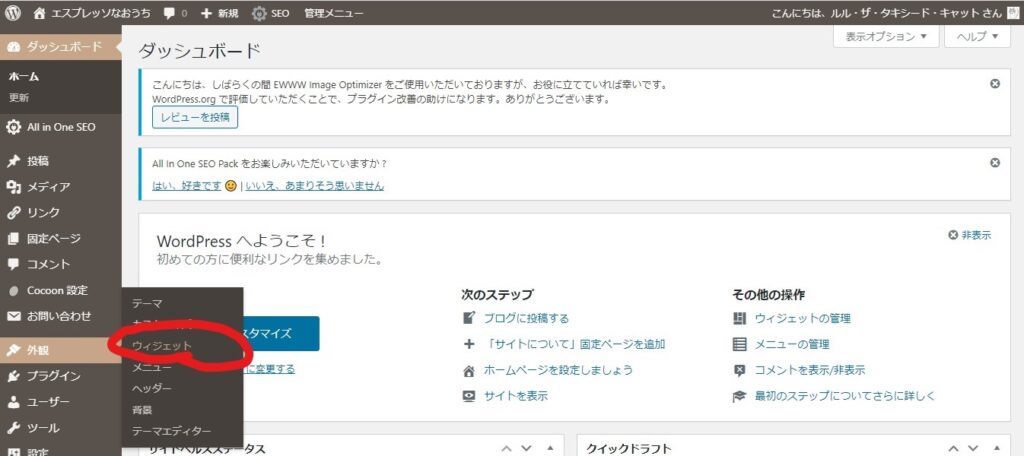
次の写真のように、Word Pressメニュー内で
「外観」→「ウィジェット」
と、たどってウィジェット・メニューを開きます。

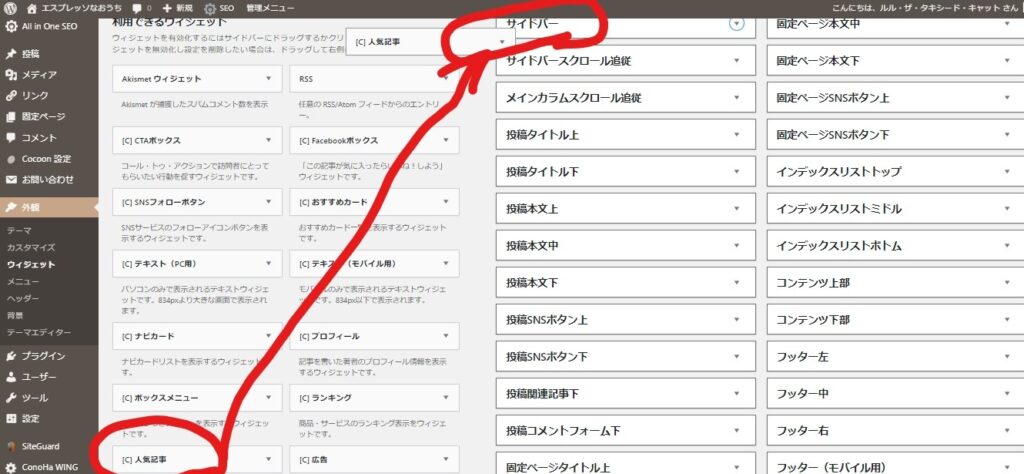
「人気記事」を「サイドバー」にドラッグする
ウィジェット・メニュー内で、左側に表示されている「人気記事」アイコンをドラッグし、右側に表示されている「サイドバー」の上まで引っ張って行ってから離します。

人気記事一覧の表示の詳細設定
「人気記事」をドラッグ・ドロップした動作で、「サイドメニュー」内に「人気記事」アイコンが作られます。
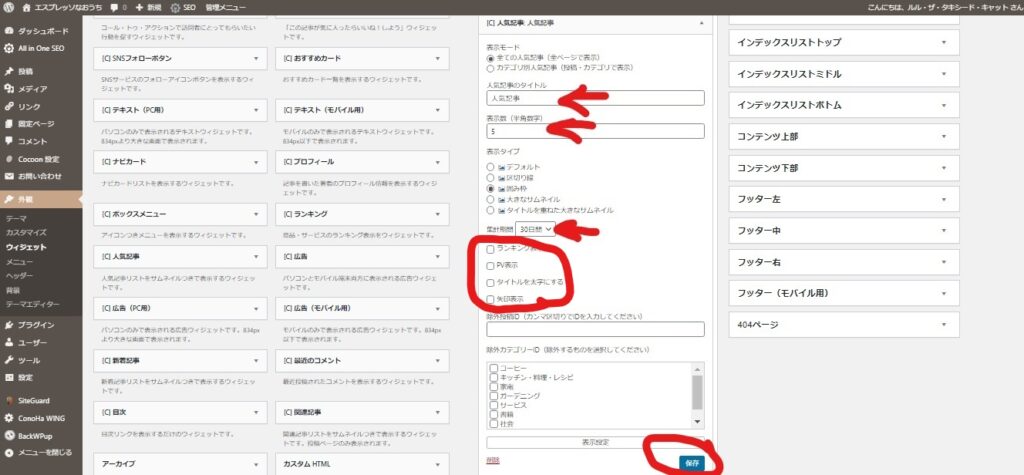
作成時には「人気記事」の設定メニューが以下の写真のように開いた状態になると思います。もし開いていない場合は、「人気記事」をダブルクリックすると以下の設定メニューが開きます。
とくに設定したい項目は、以下です。
- 人気記事のタイトル...人気記事一覧を表示する際の見出しを設定する(「人気記事」など)。
- 表示数...ランキングに何位まで表示したいかを入力。5~10の間くらいだと見やすいです。
- 集計期間...ランキングの集計期間を選びます。1日、7日、30日、1年、全期間からお好みで。
- ランキング表示...チェックを入れると、「X位」の「X」の数字が表示されます。
- PV表示...チェックを入れると、集計期間のPV数(閲覧回数)が表示されます。
詳細設定の入力が済んだら、「保存」をクリックすると、ランキング表示の設定が有効化されます。

人気記事一覧が表示されたことを確認する
以上で設定は完了です。
あとは、自分のサイトを閲覧すると、サイドメニューに人気記事ランキングが表示されています。
まとめ
Cocoonをテーマに使用しているWord Pressサイトで、サイドメニューに人気記事一覧を表示する設定手順を、画面のスナップショット入りで順を追って説明しました。
人気記事がサイドメニューに表示されていると、訪問者にサイトに興味をもってもらうきっかけになります。
自分だけが見れるPV数入りランキングを作成する方法
本編で紹介したのは、訪問者にも公開されるランキングの表示方法です。
PV数は公開しないで自分だけで見たいという方は、そのための記事を書きましたので是非参考になさってください。


コメント