はてなブログから記事を移転した際に、移転先へ自動転送する設定の仕方を紹介します。
本記事からコードをコピペし、2行だけ変更すれば、そのまま使えますので、ごく簡単に利用できます。
javaスクリプトを利用できるならば、はてなブログに限らず使用できる設定です。

転送コードの動作と使い方
転送コードの動作
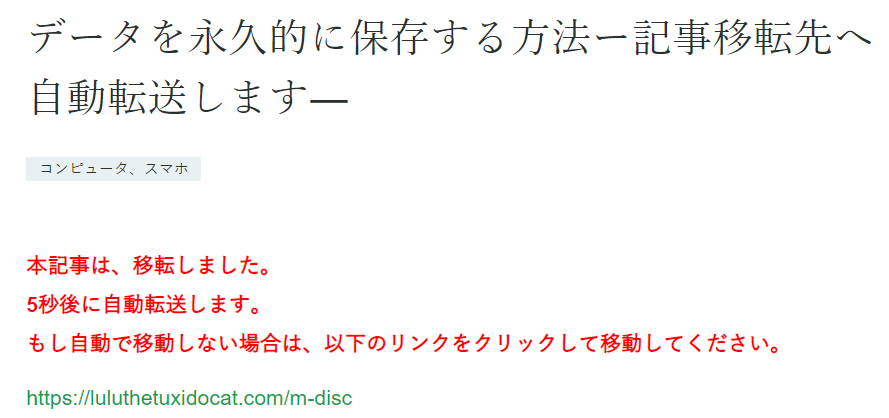
ここで紹介する転送コードの動作の概要は、以下の通り。
- 記事が移転したこと、5秒後に移転先に転送すること伝えるメッセージを表示する。
- 5秒後に、指定した転送先に、ユーザーを誘導する。
- 万一、自動転送が失敗した場合には、ユーザーがクリックして移転先に移動できるリンクを表示する。
javaスクリプトが利用できれば、どこでも使える
はてなブログから、ワードプレス等の別サイトへ記事を移転したときに、訪問者を新記事へ自動で転送するコードです。
はてなブログでなくてもjavaスクリプトが利用できる環境であれば、また転送先のサイト種別にもよらずに、そのまま使えるコードです。
使い方はごく簡単
次節でコード本体と、変更すべき2行の直し方、はてなブログで使用する場合の使い方をお教えします。
さらに続く節では、スクリプトの動作を調整したい場合のやり方を解説します。
転送コードと基本の使い方
HTMLコード本体
コードは、以下のものです。
HTMLですので、HTMLコードとしてコピペして使用できます。
<p><font color="red"><strong>
本記事は、移転しました。 <br />
5秒後に自動転送します。 <br />
もし自動で移動しない場合は、以下のリンクをクリックして移動してください。 <br />
</strong></font></p>
<script>
/////////////////////////
//書き換える部分
/////////////////////////
//新サイトのドメイン。最後に"/"を付けてください。
var domain = "https://luluthetuxidocat.com/";
//新サイトでのパスを手入力する。
var path = "m-disc";
/////////////////////////
//書き換える部分終わり
/////////////////////////
// 移転先のフルパス
var url = domain + path;
// リンクhtmlの書き出し
document.write("<a href=\"" + url + "\">" + url + "</a></p>");
// リダイレクト
setTimeout("redirect()", 5000); // 5 sec
function redirect(){
location.href = url;
}
</script>
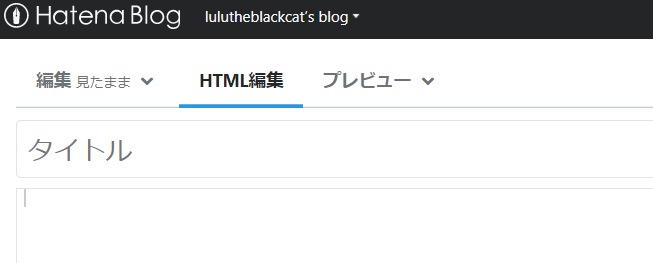
はてなブログでのコードの使い方
はてなブログでは、転送元の記事の編集画面で「HTML編集」を選びます。
記事タイトルは好きに付けていただいて大丈夫です。
本文部分に、上のコードをコピペし、以下で解説する変更をコードに加えて保存してください。

コードの変更が必要な個所―転送先の指定の仕方
上のコードで、「domain=」の右の””の中身を、ご自分の転送先サイトドメインに変更してください。
最後に、「/」(スラッシュ)を付けるのを忘れないようにしてください。
var domain = "https://luluthetuxidocat.com/"; 次に、「path=」の右の””の中身を、転送先ドメイン内の記事のパスに変更してください。
var path = "m-disc"; たとえば上の組み合わせのまま変更しないと、転送先URLは、”https://luluthetuxidocat.com/m-disc”になります。
domain最後の「/」を忘れると、区切りがわからなくなってしまうので、転送が正しく行われません。注意してください。
コードの動きの調整のし方
転送までの待ち時間を変更する
最後から5行目の「5000」という数字は、転送までの待ち時間をミリ秒で入力しています。
例えば、この数字を10000にすれば待ち時間を10秒に、1000にすれば1秒にという具合に、転送までの待ち時間を変更できます。
setTimeout("redirect()", 5000); // 5 sec3行目の「5秒後」も、変更した待ち時間に合わせて変更するとよいでしょう。
5秒後に自動転送します。 <br /> メッセージの色を変える
元の設定では、メッセージは赤で表示されます。
コード1行目の、”red”を、別の色の英語(”blue”とか”green”とか)に変更すれば、色を変更できます。
<p><font color="red"><strong> 表示メッセージの文言を変更する
2~4行目の部分が、メッセージの本文です。
この部分は、好みの文言に変えて問題ありません。
<br />は改行です。
本記事は、移転しました。 <br />
5秒後に自動転送します。 <br />
もし自動で移動しない場合は、以下のリンクをクリックして移動してください。 <br /> SEO的に、転送したほうがよいのかどうかは、わからない
このように、とにかくjavaスクリプトで転送は設定できます。
ただ、このやり方でも転送した方が良いのか、むしろ元記事は完全に消去してしまった方がSEO上で有利なのかは、私にはわかりません。
はてなブログ(無料版)では301リダイレクトもカノニカル設定もできない
本サイトはもともと、はてなブログ(無料版)で書き始めました。
その後、ワードプレスで新サイトを立ち上げて、記事を引っ越してきたものです。
Google推奨の301リダイレクトも、カノニカル設定も、無料版はてなブログでは設定できませんでした。私が試したのは、2020年秋のことです。
それで、こうしてjavaスクリプトで記事移転先への転送を行ってみました。
SEO上では、元記事は転送設定した方がよいのか、消去した方がよいのか
こうしてとにかくも、転送は可能になりました。
ただ、このやりかたであっても転送設定をした方が良いのか、それとも元記事は完全に消去するほうがよいのか、ネットを調べてもなかなか決定的な結論が見つかりません。
ネットで調べると、ブログ移転を多く経験しているブロガーの方や、Googleの質問に返答している方の考えをいくつか見つけることもできますが、人によっておすすめがまちまちでした。。。
そこで、本サイトの移転の際のGoogleインデックスの変遷を観察し、考察しました。
人気ブログを引っ越す際とかだと、状況が大きく違うでしょうが、そんなに規模が大きくないブログの移転の方には、参考になるのでないかと思います。


コメント